相信大家挺经常见过这样一个效果。有一个很长很长的页面,分成好几部分,目录中一点击,就能定位到页面某个位置。
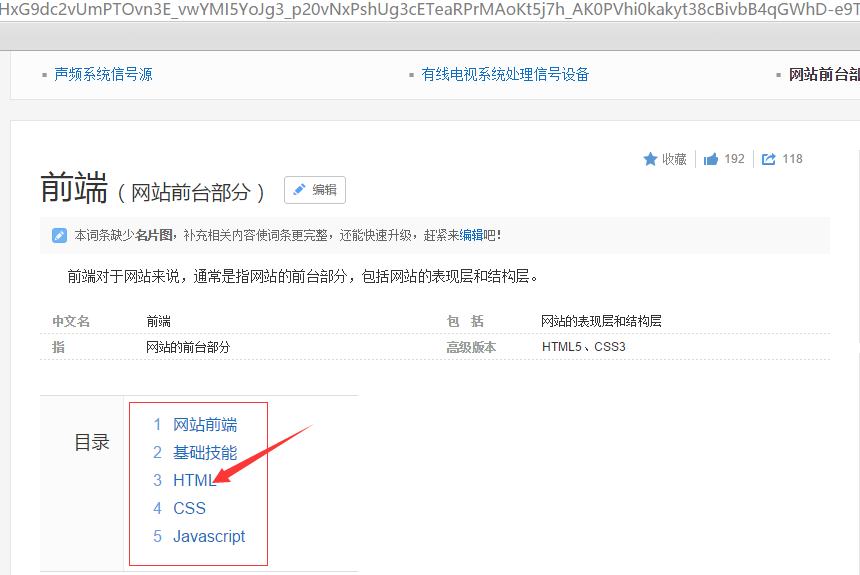
例如:有这样一个目录,例如你点击一下“HTML”,就会直接跳转到“HTML”的页面位置


这就是锚点链接(也叫书签链接),常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具。
在长页面中,用锚点定位本页面的某个位置,那用锚点链接就可以了。用法很简单,代码demo如下:
Document 点击我,会锚点定位到某个地方某个地方哈哈哈哈
接下来,要讲的hash属性的锚点链接,实用性蛮高的。
在一次建站的过程中,遇到我遇到了这样一个问题,
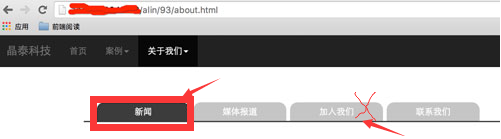
在首页的导航中,我准备点击"关于我们"下拉菜单的“加入我们”,但是跳到“关于我们”页面后的tab还是已经停留在“新闻”的版块,并不是“加入我们”的版块。如图所示:


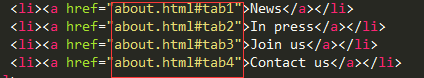
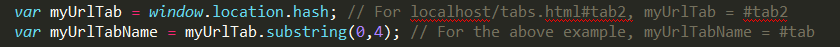
面对这种情况,我采用的是hash属性锚点链接,思路是这样的,先在index.html的导航四个链接中,先设置hash值,然后等到跳转到about.html的时候,再用var tab_hash=window.location.hash,去获取后面的hash值,才进行逻辑判断。
简单点说:其实还是跟普通的跳转一样,只不过在跳转的url后面加多了一个信息,让页面跳转后,再把信息拿下来使用。




一个小小实用性的属性,分享给大家,顺祝码祺!!